这是我上大学时网页制作课程的期末作业。得益于我整个作业包体的体积较小,在邮箱发送记录中还留有附件因此留存至今。当时几个同学都在里面放了好多的图片和视频,导致压缩包都有几百兆,后来问他们要的时候都发现邮箱里面文件已过期,找不回来了特别可惜。我记得当初自己还单独搞了个域名做展示用,应该是18还是19年的时候吧,不过后来懒得续费了就下线了。
不过这里直接搞个二级目录做个展示也无妨:瑶玲啊瑶玲手绘之家 - 网页制作展示
下面简单介绍一下个别的页面吧。
首页,大图原图比较模糊,我将错就错,处理得更模糊就看不出原来的模糊了:),头部导航栏,标题,登录和注册。下面四张图片其实是可以点的,导航到不同的页面。这些图片都是当时的一些瑶迷们画的,当时他们活跃在百度贴吧。瑶玲现在也还有QQ群,我看平时也还有人在讲话。

当时作业要求似乎要10个页面,所以好几个页面都是凑数用的,比如什么登录注册就两个页面了,水得很哈。不过都是静态页面,没有实际功能。不过点击登录还是会跳去一个更水的个人信息页,这里就不截图放上来了,想看的上面链接可以自己去看,挺丑的那个页面。不过这两个页面我感觉做得还不错,特别是那个按钮,很有现代感(自我夸夸)。


体积大头应该就是这个视频了,其他的图片有的压缩了有的懒得压缩。这个页面没有铺满屏幕,因为当时我的笔记本电脑是一台联想G480,屏幕是1366x768,分辨率比较小,所以我当时的电脑上看是满屏的。因为是12年的时候买的了,从高中用到大学毕业再加一年,用了差不多8年才退役的电脑。
看来我从小就挺喜欢美少女动画的,比瑶玲还早那个时期我还看过《小魔女DoReMi》(最近也有重温一点),前段时间我把《美少女战士》老版5部全看完了,完全不跳OP、ED的那种。最近在补各部光之美少女,也是完全不跳OP和ED,最近在看Fresh和今年正在热映的Sky。

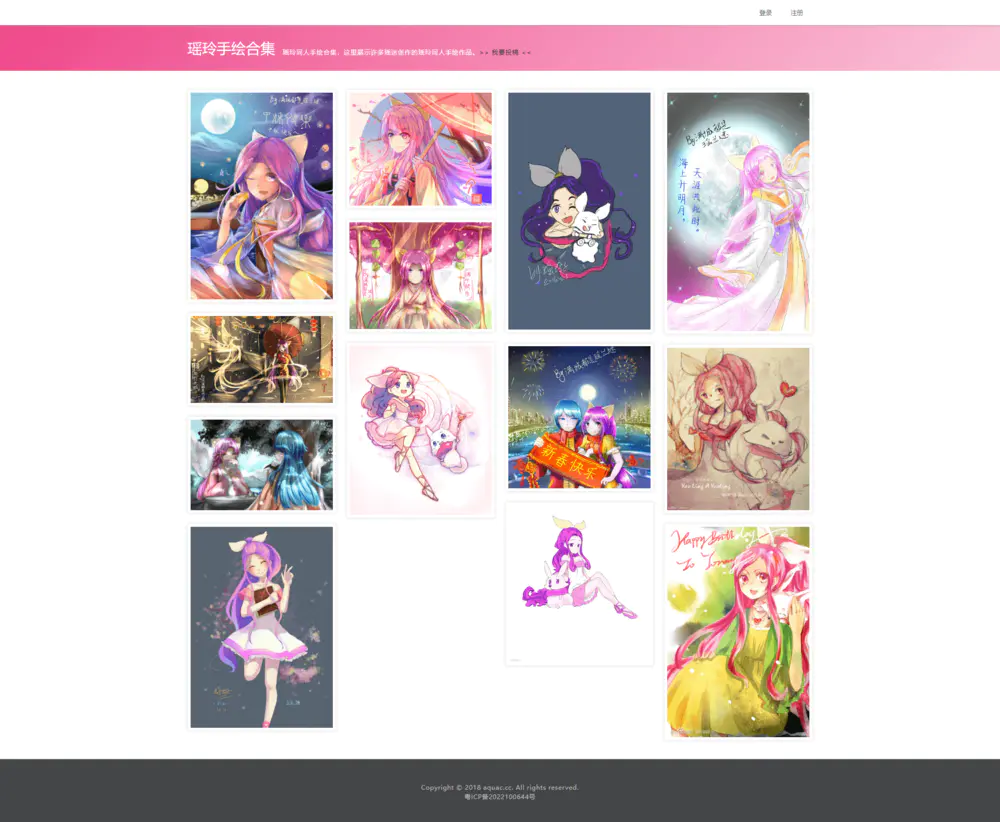
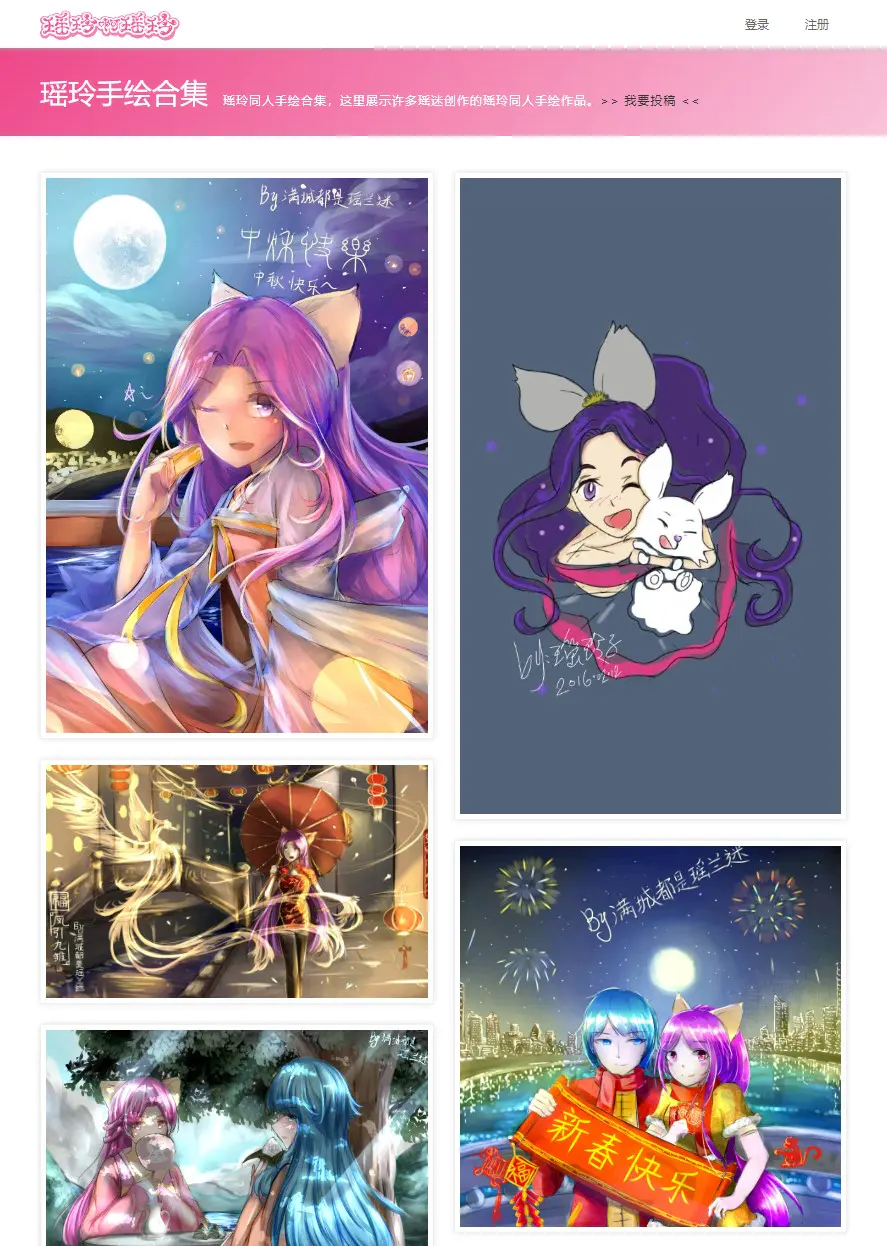
还自己做了个响应式布局,图片列表页参考了当时的花瓣网搞了个图片瀑布流,还能根据屏幕宽度自动适配列数。
这是4列的时候,适合PC端:

这是2列的时候,适配移动端:

网站的目录结构:
│ about.html │ article-content.html │ articles.html │ discuss.html │ gallery-content.html │ gallery.html │ index.html │ login.html │ register.html │ user-home.html │ ├─css │ ├─about │ ├─article-content │ ├─articles │ ├─common │ ├─discuss │ ├─gallery │ ├─index │ ├─login │ ├─register │ └─user-home ├─iconfont ├─images │ ├─about │ ├─article-content │ ├─icon │ ├─index │ │ └─gallery │ ├─login │ └─user-home ├─js └─video
废话不多说了,想看的点上面链接去看看就行了呗。







